
ในการทำงานที่เกี่ยวข้องกับเทคโนโลยีนั้น ต้องยอมรับเลยว่ามีหลายๆ ครั้ง ที่เรามีความจำเป็นจะต้องพูดคุย นำเสนอ หรือนำสาระสำคัญไปส่งต่อให้ผู้อื่นทราบ ไม่ว่าจะเป็นการพูดคุย, Knowledge Sharing หรือจะเป็นการนำเสนอให้ Cross-Functional Team รับทราบ ตลอดไปจนการสื่อสารกับบุคคลภายนอก วันนี้ผมเลยอยากจะนำหัวข้อเบาสมอง และน่าสนุก(?) โดยพาทุกคนมารู้จัก Tools เหล่านี้เพื่อนำไปใช้กับงานของตัวเองได้อย่างสร้างสรรค์กันครับ ซึ่งเครื่องมือเหล่านี้มีทั้งแบบฟรี และแบบเสียเงิน อย่างไรก็ตามถือว่าถูกคัดสรรมาแล้วว่าเริ่ด มีประโยชน์ คุ้มค่าแน่นอน และเพื่อให้ทุกคนได้ดูคล่าวๆ ก่อนว่ามีเครื่องมืออะไรบ้างผมได้รวมเป็นสารบัญไว้ดังนี้
- Shots — ตัวช่วย Screenshot ที่เป็นมากกว่าภาพหน้าจอแสนธรรมดา
- Screen.Studio — Screen Record ที่เรียบหรูดูแพงแบบมือโปร
- Codye — สร้างสีสันภาพ Code Snippet ที่ดูแตกต่าง
- Gifski — เปลี่ยนการนำเสนอวิดีโอแบบเดิมๆ ด้วย Gif Converter สุดสะดวก
- Figma Slides — Presentation ม้ามืดกับ Live Interaction ด้วยอะไรใหม่ๆ
เพื่อไม่ให้เสียเวลาไปมากกว่านี้เรามารู้จักเครื่องมือต่างๆ ไปพร้อมกันเลยครับ
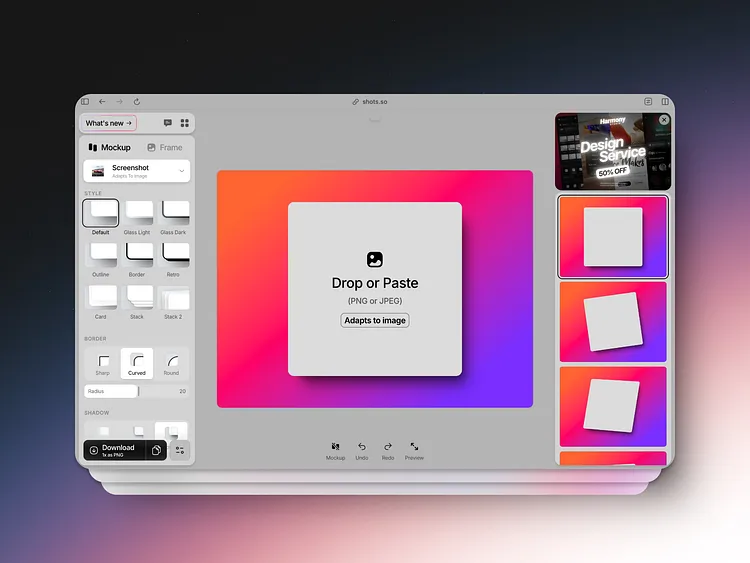
Shots
มาเริ่มที่ตัวแรก — ‘Shots’ ตัวช่วยในการบันทึกภาพหน้าจอที่ทำให้ดูน่าสนใจมากยิ่งขึ้น ซึ่งอยากจะบอกว่า Screenshot ในบล็อกนี้ ก็ได้ Shots มาช่วยทำให้มันดูไฮโซเก๋กู๊ด ทั้งนี้ภายในเว็ปมี Template ให้เลือกใช้หลากหลายไม่ว่าจะเป็นการเพิ่ม Mockup แบบ Safari, Macbook, Web, Iphone และอื่นๆ ไปจนถึงการเลือกภาพพื้นหลังให้เป็นเอกลักษณ์ โดยเริ่มใช้งานไม่ยากเลย เพียงแคปภาพหน้าจอ และ Paste ลงบนหน้าเว็ป เพียงเท่านี้ Screenshot ของเราก็จะถูกนำมาใช้งาน ส่วนการนำไปใช้ต่อแสนจะง่ายดาย ไม่ว่าจะเป็นการ Copy to clipboard ไปใช้ต่อที่อื่นแบบเร็วๆ หรือจะเก็บไฟล์ภาพไว้ด้วยการ Export เป็นไฟล์สกุลต่างๆ ก็สามารถทำได้เช่นเดียวกัน สุดท้ายนี้ยังสามารถใช้งานได้ฟรีในชั่วโมงเร่งรีบผ่านหน้า Web browser แนะนำให้เพื่อนๆ ลองเข้าไปใช้งานได้ที่ https://shots.so/



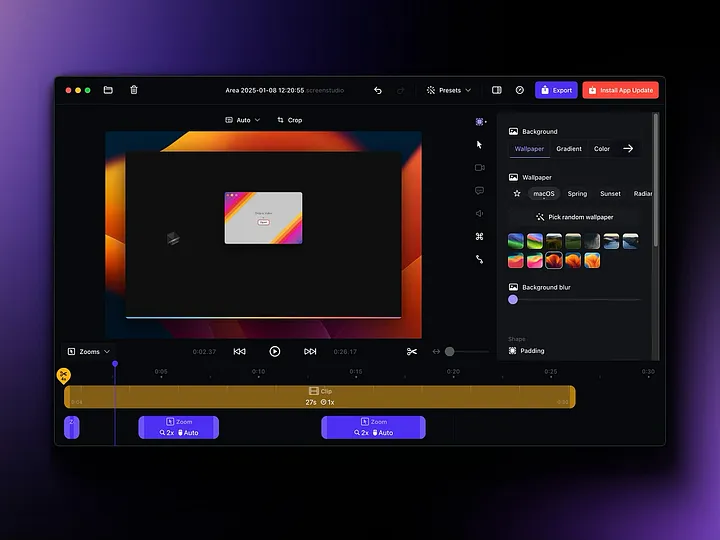
Screen.Studio
แอพลิเคชันต่อมานับว่าเป็นตัวแรกๆ ที่ผมได้ลองใช้งาน และจดเข้าลิสต์อย่างรวดเร็วจนอยากจะรีบเขียนบล็อกนี้มาบอกเพื่อนๆ เพราะความสามารถในการสร้าง Impact ได้มากสุดๆสำหรับใครที่อยากจะมี Screen Record คุณภาพดีที่จอมีการซูมเข้าซูมออก เลื่อนตามเมาส์อย่างลื่นไหล และเป็นอัตโนมัติ โดยไม่จำเป็นต้องเสียเวลาเป็นชั่วโมงเพื่อเข้าแอพลิเคชันตัดต่อมานั่งทำให้ปวดหลังกันเลย หลังจากผมได้ลองใช้และพยายามค้นหา เปรียบเทียบกับหลายๆเจ้า ค้นพบว่าจุดเด่นของ ‘Screen.Studio’ คือการทำให้ผลลัพธ์ของการอัดหน้าจอมันดู Hi-end คุณภาพดีมากๆ แถมยังดูแพงอีกด้วย (ซึ่งราคาค่อนข้างรุนแรงต่อจิตใจจริงๆนั่นแหละ) และที่เห็นได้ชัดเลยคือ Pointer สำหรับชี้นั่นนี่บนหน้าจอจะไม่สั่นจนลายตา (Sensitive) เหมือนโปรแกรมปรับความลื่นมาให้แล้ว (สามารถปรับค่าความลื่นตรงนี้ได้อีก) อีกความดีงามคืออินเตอร์เฟสที่เรียกได้ว่าเรียบหรูดูแพง ใช้งานง่าย User-Friendly สุดๆ โดยสามารถไปโหลดมาเล่นบนเครื่อง และดูรายละเอียดเพิ่มเติมได้ที่ https://screen.studio/

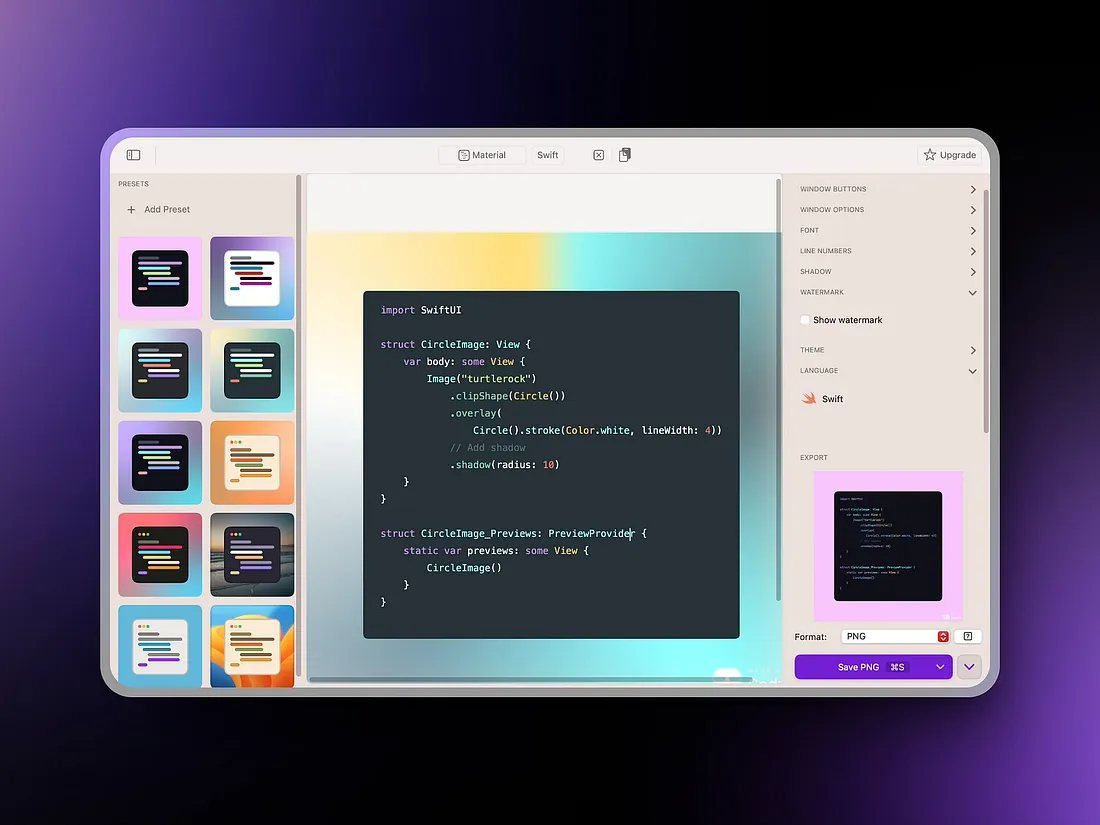
Codye
ยังคงอยู่กับการตกแต่งชิ้นงานเพื่อเอาไปใช้สำหรับ Presentation — Codye เป็นส่วนช่วยให้โค้ดของเพื่อนๆ ดูสวยงาม ด้วยฟีเจอร์ปรับแต่งภาพพื้นหลัง (คล้ายๆ กับตัว ‘Shots’ แต่ใช้สำหรับ Code Snippet) ซึ่งจุดเด่นของเครื่องมือตัวนี้คืออินเตอร์เฟสสวยทันสมัย (อีกแล้ว) และเครื่องมือไม่เยอะรกรุงรังจนใช้งานยากเกินไป แถมยังรองรับ โค้ดหลากหลายภาษา สามารถดูข้อมูลเพิ่มเติมที่ https://codye.darioroa.com/

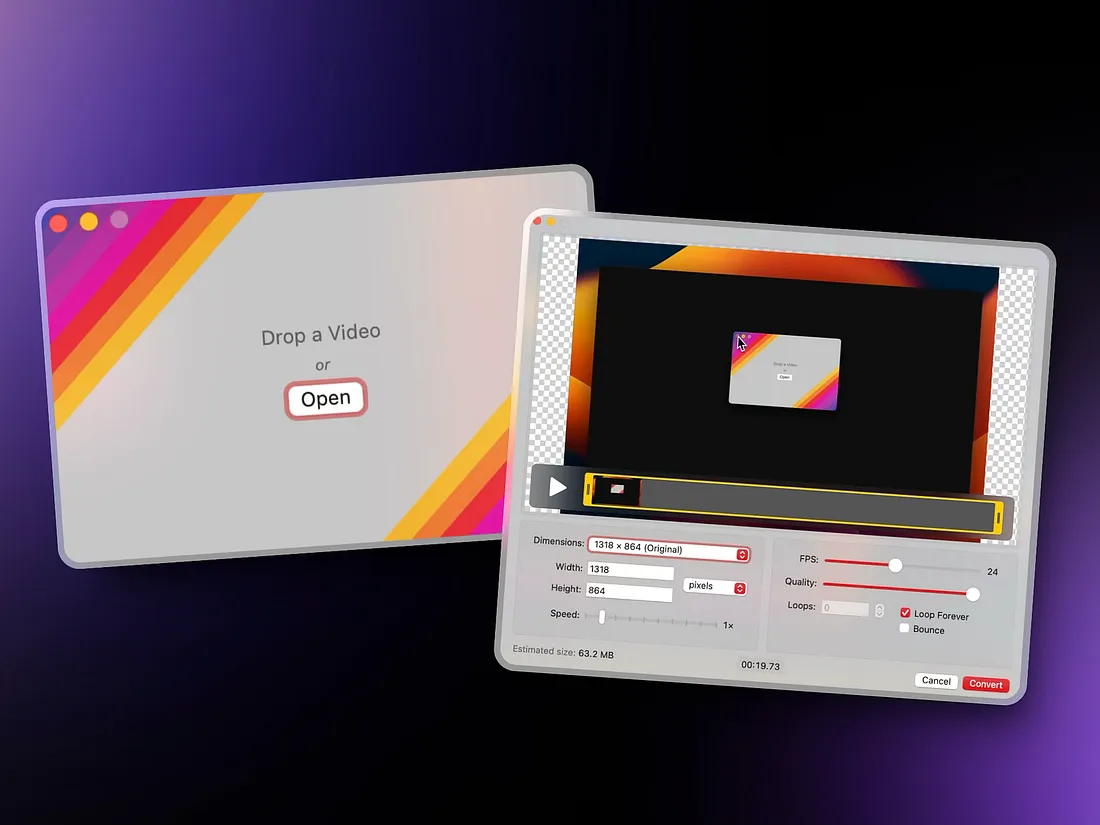
Gifski
หากต้องการทำ Presentation ที่มีการ Loop วิดีโอ ‘Gifski’ เป็นเครื่องมือที่ตอบโจทย์อย่างมากสำหรับการเปลี่ยนไฟล์วิดีโอเป็น GIF — ไม่จำเป็นต้อง Monitor การเคลื่อนไหว และอยากบอกว่าเป็นเครื่องมือที่ผมใช้บ่อยมากๆ เนื่องจากหลายครั้งที่มีการปล่อยฟีเจอร์ใหม่ๆ ออกมา และไม่อยากเสียเวลาในการ Demo มากเกินไป ก็จะใช้วิธีรวบรวมวิดีโอจากนั้นเอามาทำ GIF ซึ่งทำให้การนำเสนอทั้งกระชับ และงานดูโปรมากขึ้น ทั้งนี้สามารถใช้งานได้ฟรี และใช้งานง่ายเพียงลากวางก็สามารถ Export ออกมาได้เลย ลองเล่นกันได้ที่ https://gif.ski/

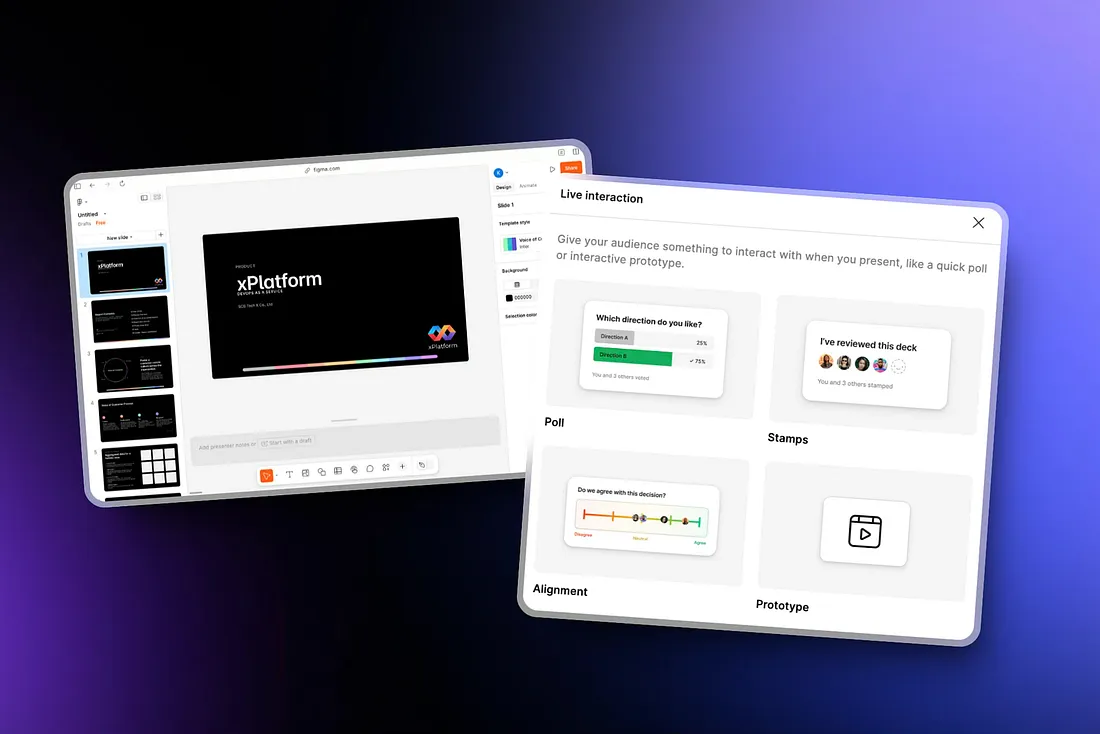
Figma Slides
มาถึงเครื่องมือตัวสุดท้ายแล้วกับ ‘Figma Slides’ — หลายๆ คนที่ทำงานเกี่ยวข้องกับสายงานเทคโนโลยีน่าจะต้องเคยได้ยินชื่อเสียงเรียงนามของ ‘Figma’ กันมาบ้างเพราะเป็นเครื่องมือสำหรับ UX/UI ที่นิยมกันอย่างมาก และที่ผมจะเอามาแนะนำในวันนี้คือหนึ่งในฟีเจอร์ใหม่ของ Figma ซึ่งก็คือ Figma Slides โดยมี Template ที่หรูดูแพง เก๋ เริ่ด สมกับการเป็นเครื่องมือทำ Presentation สายเทค และจุดเด่นที่แตกต่างจากเจ้าอื่นๆ เลยคือการทำ Live Interaction ไปตลอดจนการใช้งานที่มีความเสถียรอย่างมาก ไม่เพียงเท่านั้นยังสามารถติดตั้ง Plugin แบบเดียวกับที่ใช้ใน Figma ได้ด้วย โดยตอนนี้ยังเปิดให้ใช้เป็น Beta สามารถเข้าไปลองใช้งานได้ที่ https://www.figma.com/

เป็นยังไงกันบ้างครับกับ Tools ที่พามารู้จักกันวันนี้ เชื่อว่าเครื่องมือเหล่านี้จะช่วยทำให้เพื่อนๆ ที่เครียดจากการเขียนโค้ด หรืองานด้านอื่นๆ ได้มาใช้เวลาเพลิดเพลินในการสร้างสรรค์งานนำเสนอได้หลากหลาย เป็นเอกลักษณ์และสนุกมากยิ่งขึ้น ถ้าใครมีความคิดเห็นหรือเครื่องมืออื่นๆ แนะนำก็มาพูดคุยกันได้ และเจอกันใหม่ในบล็อกหน้าครับ
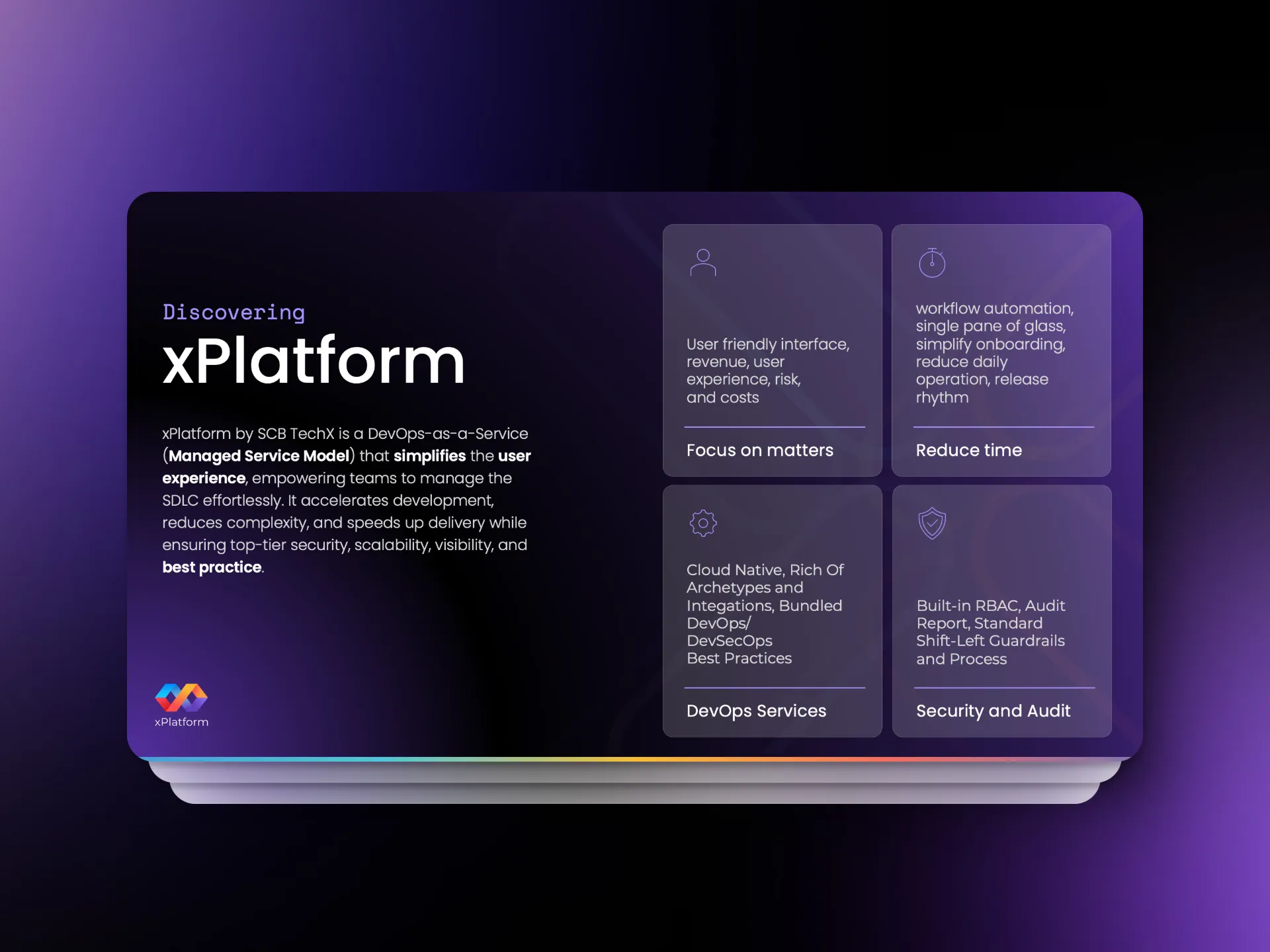
ทั้งนี้ SCB TechX ได้นำความรู้ ความสามารถ และประสบการณ์การพัฒนา Software ขนาดใหญ่มาพัฒนาเป็นระบบ xPlatform (Platform DevOps as a Service) เพื่อให้การทำงานของนักพัฒนา Software เป็นอัตโนมัติ และลดต้นทุน
สนใจบริการโปรดติดต่อเราที่ contact@scbtechx.io
อ่านรายละเอียดเพิ่มเติมคลิก https://bit.ly/4c2GdZI