เชื่อว่าชาว UX Designer หลายคนเจอปัญหาการ Mock up คำเวลาทำงานเป็นประจำ บางคนก็คิดไม่ออกว่าจะเขียนอะไร บางคนอาจจะเขียนไว้แค่ “Text” หรือใช้ Lorem ipsum ด้วยซ้ำไป ซึ่งจริง ๆ แล้วไม่ใช่วิธีที่ดีสักเท่าไหร่ แต่ทำยังไงได้ บางคนก็นึกไม่ออก บางบริษัทก็ไม่มี UX Writer ด้วย
ไม่เป็นไร ในฐานะ UX Writer คนหนึ่ง เราจะมาแนะนำการ Mock up คำที่ดีให้กับทุกคนเอง 🤩
ทำไมต้อง Mock up คำให้ดีๆ ด้วยล่ะ?
หลายคนอาจจะคิดว่าคำไม่ใช่สิ่งจำเป็นใน UX Design ขนาดนั้น ใส่อะไรมาให้พอเห็นภาพการวางประโยคหรือย่อหน้าก็น่าจะพอแล้ว แต่จริงๆ แล้วการ Mock up คำให้เหมาะสมนั้นสำคัญมากๆ เลย เพราะจะช่วยกระบวนการทำงานของเราให้ง่ายและราบรื่นมากขึ้น
- ช่วยให้เพื่อนร่วมงานเข้าใจ Flow และ User case ต่างๆ ได้ง่ายขึ้น
- ช่วยให้ผู้ประเมินงานเข้าใจบริบทมากยิ่งขึ้น
- ช่วยให้เห็นข้อจำกัดของพื้นที่ได้อย่างชัดเจนขึ้น
เห็นไหมคะ ถ้าเรามี Mock up ที่ดีเราก็จะทำงานได้ง่ายขึ้น งั้นเรามาเรียนรู้เคล็ดลับการ Mock up คำที่ดีกันเลยดีกว่าค่ะ
1. ใช้หลัก 3 W’s ในการ Mock up คำ
เนื่องจากดีไซเนอร์เป็นผู้อยู่เบื้องหลังผลิตภัณฑ์ จึงคุ้นเคยกับศัพท์ต่างๆ ที่เราใช้ภายในองค์กรหรือตำแหน่งต่างๆ เวลา Mock up ก็จะใช้ศัพท์เทคนิคที่ New Joiner หรือ เพื่อนร่วมงานในตำแหน่งอื่นไม่คุ้นเคย แอบกระซิบหน่อยว่าตอนเริ่มงานใหม่ๆ ก็มีความงุนงงเหมือนกัน
เพราะฉะนั้น เวลา Mock up คำให้นึกถึง 3 W’s อยู่เสมอ เพื่อให้เพื่อนร่วมงานของเราเข้าใจได้ง่ายที่สุดค่ะ
- What happened? เกิดอะไรขึ้น
- Why it happened? เกิดขึ้นเพราะอะไร
- What can users do? ผู้ใช้งานทำอะไรได้บ้าง


มาเทียบกันให้ชัด ๆ ระหว่างตัวอย่างแรกกับตัวอย่างที่สองกันค่ะ
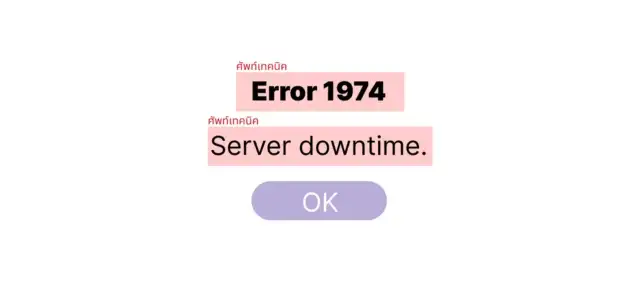
What happened?
มาถึงก็เปิดด้วยรหัส Error 1974 เลย ซึ่งหลายคนอาจจะไม่เข้าใจว่า Error นี้คืออะไร หรือเกิดอะไรขึ้น
vs
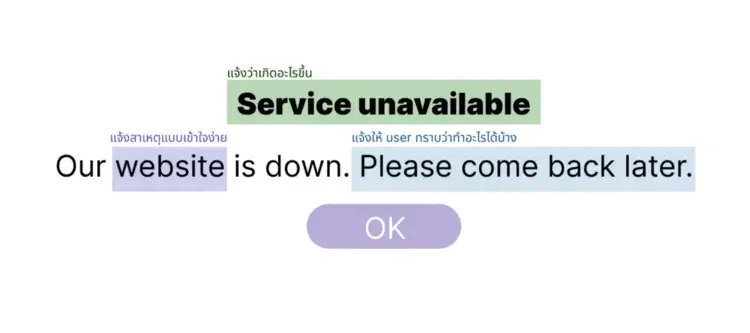
แจ้งทันทีว่าไม่สามารถใช้งานได้ (Service unavailable)
Why it happened?
“Server downtime” ดูไม่แสดงถึงเหตุผลที่ชัดเจนสักเท่าไหร่ ซึ่งหากเพื่อนร่วมงานไม่ได้อยู่สายไอทีก็อาจจะงงได้
vs
“Our website is down” เห็นไหมคะ ตัวอย่างที่สองใช้ภาษาทั่วไปที่ทุกคนเข้าใจ
What can users do?
เอ้ะ.. ไม่ได้แจ้งว่าผู้ใช้งานทำอะไรได้บ้าง แล้วจะทำอะไรต่อดีนะ
vs
“Please come back later.” แจ้งผู้ใช้งานว่าสามารถกลับมาได้ในภายหลัง
จะเห็นได้ว่า ตัวอย่างสองใช้คำที่เข้าใจง่ายและมีรายละเอียดที่ชัดเจนกว่าตัวอย่างแรก
2. ระบุคุณสมบัติของ Mock up
คุณสมบัติของ Mock up เป็นได้ทั้งหน้าที่และข้อจำกัดของตัวข้อความค่ะ ซึ่งสามารถเขียนได้เป็นประโยค หรือ จะแปะคอมเมนท์ไว้ก็ได้ค่ะ
หน้าที่ คือ Mock up นี้มีไว้ทำอะไร มีเป้าหมายอะไร หรือช่วยผู้ใช้งานอย่างไร
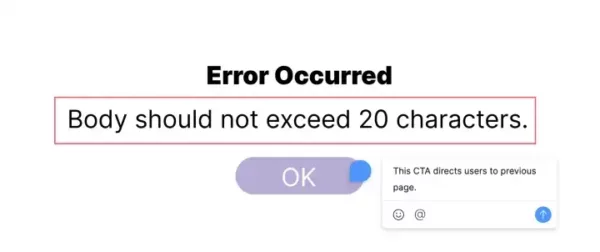
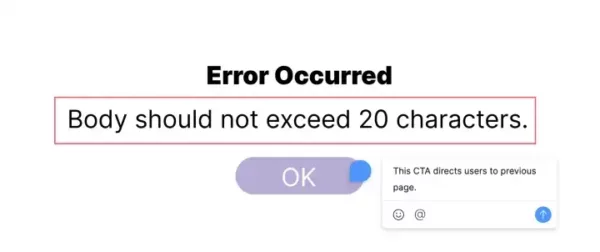
ตัวอย่าง: This CTA directs users to previous page.

ข้อจำกัด คือ ข้อจำกัดต่างๆ ของตัว Microcopy หรือ คำที่เราต้องเขียน เช่น สามารถใช้ได้ 20 ตัวอักษร หรือ มีได้เพียง 2 บรรทัด
ตัวอย่าง: Body should not exceed 20 characters.

เพียงแค่ระบุคุณสมบัติ ทุกคนก็จะเข้าใจและเห็นภาพรวมของดีไซน์มากขึ้นค่ะ
3. Mock up ด้วยตัวอย่างที่คุ้นเคย
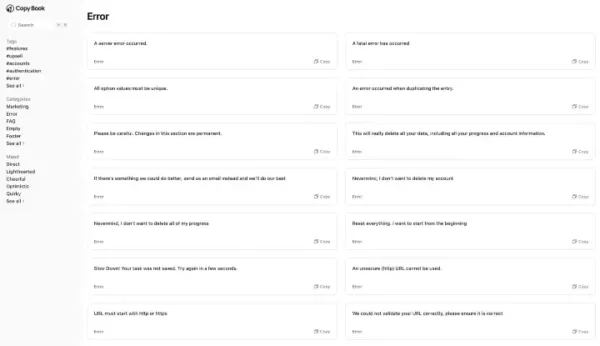
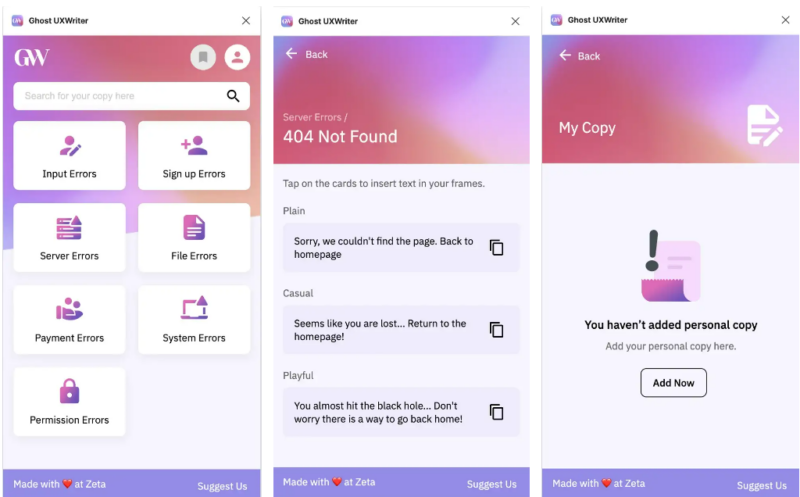
เชื่อว่าเราทุกคนล้วนคุ้นเคยกับ User interface เป็นอย่างดี ข้อความของแอปพลิเคชันหรือเว็บไซต์ต่าง ๆ ต้องผ่านตาเรามาบ้าง ไม่ว่าจะเป็นการขออนุญาตเข้าถึงคลังภาพของโทรศัพท์ของแอปพลิเคชัน หรือยืนยันก่อนลบรูปต่าง ๆ ซึ่งข้อความเหล่านี้สามารถค้นหาได้จาก Copybook แพลตฟอร์มรวบรวม Microcopy ที่ใช้ประจำตามแอปพลิเคชันและเว็บไซต์ต่าง ๆ
เพียงแค่เลือกหมวดหมู่ข้อความ ตัวอย่างข้อความตามกรณีที่ต้องการก็จะขึ้นมาที่หน้าจอ แค่นี้ก็ได้ Mock up ที่เหมาะสมสำหรับแต่ละเคสแล้ว
หรือถ้าใครไม่อยากสลับหน้าไปมาก็สามารถใช้ Ghost UX Writer ซึ่งเป็น Plug-in ใน Figma ค่ะ การใช้งานก็จะเหมือนกับ Copybook เลย เพียงแค่เลือกหมวดหมู่ แต่ เจ้าตัวนี้จะแตกต่างจาก Copybook ตรงที่มีข้อความในโทนและระดับภาษาที่แตกต่างกันตามเคสที่เหมาะสม และสามารถเพิ่มคำเข้าไปเองได้ด้วยค่ะ

ทิ้งท้ายก่อนจากกันไป
การ Mock up คำนั้นสำคัญเท่ากับการสร้างรูป Mock up ต่าง ๆ เพื่อให้เห็นภาพรวมและเข้าใจ Flow มากยิ่งขึ้น เพราะฉะนั้น อย่ามองข้ามการ Mock up คำกันเลยนะคะ และถ้าหากใครมีทริกในการเขียน Mock up นอกเหนือจากข้างต้น ก็อย่าลืมมาแชร์กันนะคะ